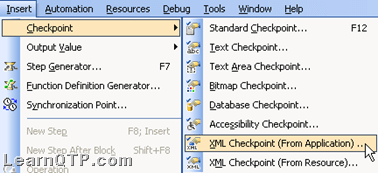
This post is aimed to make your concepts clear with respect to how Web Event Recording Configuration works in QTP/UFT. For better understanding, please download a sample Web Event Recording Configuration file from Tools > Web Event Recording Configuration > Custom Settings > File > Save Configuration As.
- <XML> - <Object Name="Any Web Object"> <Event Name="onclick" Listen="2" Record="2" /> <Event Name="oncontextmenu" Listen="2" Record="2" /> <Event Name="onkeydown" Listen="1" Record="2" /> <Event Name="onmouseover" Listen="2" Record="1" /> - <Event Name="onmouseup" Listen="2" Record="1"> <Property Name="button" Value="2" Listen="1" Record="2" /> </Event> </Object> - <Object Name="Image"> <Event Name="onclick" Listen="1" Record="2" /> <Event Name="onmouseover" Listen="2" Record="6" /> </Object> <XML>
Let us see what each property-value pair means in the code given in file (as shown above):
Object name: The type of object on which the operation would be performed.
Event name: The kind of operation that would be performed. Operation could be a simple click (onclick), pressing the left or right click (onmousedown), releasing the left or right click (onmouseup)
Listen: For each ‘event name’ defined above, QTP can be configured to-
- Listen – Everytime the event occurs on the object. Listen = “1”
- Listen – If an event handler is attached to the event. Listen = “2”
- Listen – If a DHTML behavior is attached to the event. Listen = “4”
- Listen – If an event handler OR a DHTML behavior is attached to the event. Listen = “6”
- Not listen at all. Listen = “0”
Now, What is event handler? – Even handler is a function residing in your application and is generally written in a client side scripting language that is executed when the corresponding event is performed.
For example:
<SCRIPT> function valid(form) { var input = form.data.value; alert("Hello " + input + " ! Welcome..."); } </SCRIPT> <FORM> <INPUT TYPE="text" NAME="data"> <INPUT TYPE="button" VALUE="Click Here" onClick="valid(this.form)"> </FORM>
In the code shown above, valid is the event handler which is attached to the event onClick.
An exercise for you – Just copy paste the above code in a notepad. Rename the file to test.html, double click on this file , enter a name in the edit box and click on submit. Check the behavior. You might understand more clearly what event and event handler means.
Listen = “1” would mean that the step WILL be listened every time by QTP.(whether or not a function is attached to the onClick event, )
Similarly, DHTML behavior is used to represent a functionality or behavior of a page.
Record: For each ‘event name’ defined above, QTP can be configured to-
- Enable recording – Everytime the event occurs on the object. Record = “2”
- Disable recording – Does not record the specified event. Record = “1”
- Enable recording on next event – Enable (or record) only when a subsequent event occurs on the object. Record = “6”
Property Name: This refers to the mouse buttons. Value= “1” means left button. Value = “2” means right button. Value= “4” means middle button.
Now see the sample XML code given on top once again. Which value would you change to enable right clicking (irrespective of the presence of event handler or behavior)? The answer is – Listen value corresponding to onmouseup event should be changed to 1 and ALL right mouse clicks will start getting recorded. Enjoy!
Video
On a side note, I found this puzzle sometime back. Hope it will give enough exercise for the tester mind within you!







What are the events handled by QTP(All the events which can be handled by QTP)
Hi,
How to perform the right click operation on any link in the Web browser?In Descriptive Program
Thanks In advance
Hi Kiran,
Thanks. It’s a really good answer and simple to understand.
Keerthi.
Hi ,
Call to copy of action – copying the action within a test.
Test1 – Action1 & Action2 are available.
using the call to copy of action u can copy the Action1.
Once it is copied u can edit.
To do Call to Existing action, the action should be reusable action only.
Test1 – Action1 (Resuable one) , u create new action called Action2 and call the Action1.
U can’t edit this Action1 in the Action2.
So the difference is –
Copy Action – once u copied , can modify the action.
the source action may not be a Reusable.
Existing action – once u called resuable one, u can’t edit. u have to go back to original and edit. whatever the modifications u did in original one will be reflected in calling action.
hope u got difference.
In case not clear let me know..
kiransweng@gmail.com
Regds,
Kiran.E
its realy good to learn this topic. now my doubt about “web event recoding configuration” is clear.
and i want 1 more help from u, plz tell me— What is the difference between “Call to Copy of action” and “call to existing action”?