Beginners to UFT/QTP often get confused on how to retrieve and identify Tool Tip from various UI elements in UFT. Since Tool Tip appear on mouse hover event, people often resort to using mouseover events, which in my opinion doesn’t give consistent results. In this article, we will talk about the generic process using which we can capture tool tips from various applications.
What is a Tool Tip?
Tool Tip is a GUI element which is used to provide hints or brief details about an item when you hover a mouse on it. This item can be a link, image, edit box or any GUI element where application demands extra helpful hints.
Here is an illustration. A tool tip – Visit the main page – comes up when we hover our mouse on the logo of Wikipedia.

Tool tips can be seen in all types of apps, whether web based or desktop based applications.
General Process of Capturing a Tool Tip
- Hover your mouse to check whether the UI element has a tool tip associated with it.
- If it has a tool tip associated, make use of QTP’s object spy tool and check the property that contains the tool tip value.
- Most of the times, you will find that tool tip is present in title property.
- Use GetRoProperty to fetch the tool tip value.
Capture tool tip from a link
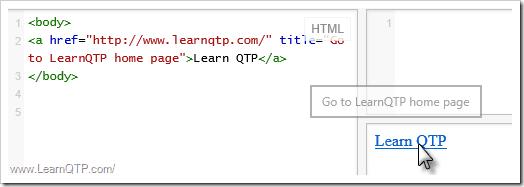
We will make use of jsfiddle to show examples of tool tip usage.
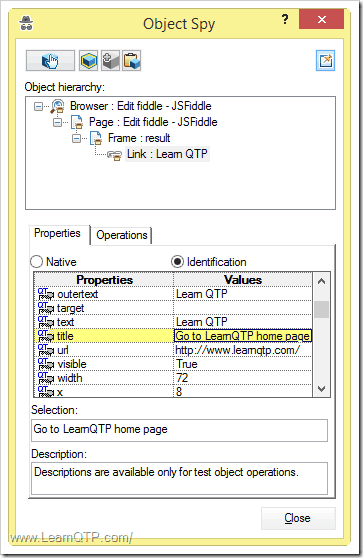
As can be seen in the screenshot above, the title for link is defined as Go to home page. If you hover over the link – LearnQTP – you will see a tool tip titled “Go to home page”.
Let us use the process described above to capture this tool tip. Here is how the object spy looks for the link shown above.

The corresponding code to fetch this tool tip would be:
msgbox Browser("Edit fiddle - JSFiddle").Page("Edit fiddle - JSFiddle").Frame("result").Link("Learn QTP").GetRoProperty("title")
You can play with various values here.
Capture Tool Tip from an image
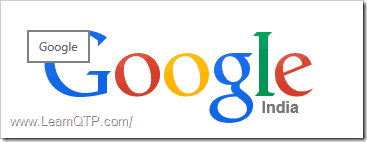
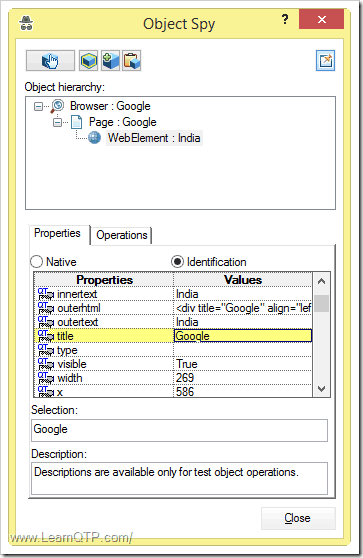
We will make use of Google home page logo to demonstrate tool tip capture.
In this case as well, the tool tip appears in the title tag.

The corresponding code to fetch this tool tip would be:
msgbox Browser("Google").Page("Google").WebElement("India").GetRoProperty("title")
Capture Tool Tip Using XPath
The two cases we discussed above were simple for the fact that that ‘Tool Tip’ was directly available using Object Spy. There will be cases where the tool tip is not directly attached with the object under consideration. In such cases, we can take help of XPath.
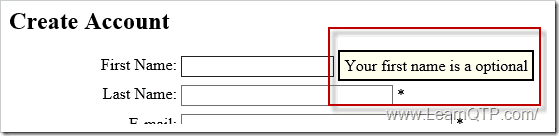
HP introduced object identification capabilities using XPath in QTP 11 which has continued through UFT 12. To demonstrate tool tip capturing with XPath, we will use this website. The tool tip associated with the first name edit box is Your first name is a optional

If you Object Spy on this edit box, you won’t find the tool tip mentioned in any of the properties. Hence in this case, we will locate the property using XPath and the innerhtml property. You may ask, how should I write XPath expression? If you want a detailed tutorial on it check this article on XPath with QTP , if you are looking for an easier way read-on.
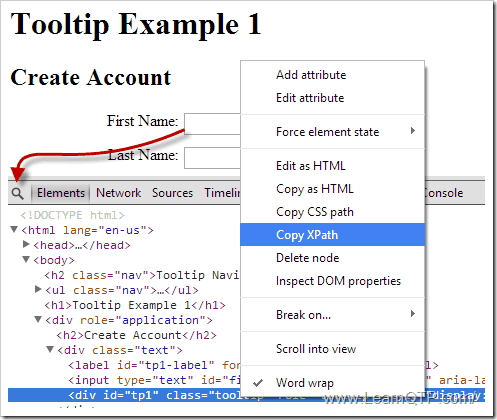
- Open this link in Google Chrome browser.
- Right click on the page and click on ‘Inspect Element’
- Use the little magnifying glass on the left and inspect ‘First Name’ edit box. Locate the tool tip in the console below.
- Highlight the row > Right Click > Copy XPath.

XPath associated with the First Name tool tip class is //*[@id=’tp1′]
This piece of code will give you the tool tip associated with First Name edit box using XPath.
msgbox Browser("ARIA Example: Tooltip").Page("ARIA Example: Tooltip").WebElement("xpath:=//*[@id='tp1']").GetROProperty("innerhtml")
Capture Tool Tip Using CSS
Along with XPath, HP also introduced Object identification using CSS in QTP 11. The process for capturing CSS path for this element would remain the same. In this case, the CSS associated with First Name tool tip is #tp1
This piece of code will give you the tool tip associated with First Name edit box using CSS.
msgbox Browser("ARIA Example: Tooltip").Page("ARIA Example: Tooltip").WebElement("css:=#tp1").GetROProperty("innerhtml")
I hope this article will help you identify tool tips in your application. If you have used some other ways, please share in the comments section below.
Additional Reading: Capture Tool tip in a Java Application.








Good one :). Thanks Ankur.
It’s very useful and nice article
Thanks Ankur!
Hi Ankur,
How I can get tooltips from AcxTable.
I would like to validate tooltip for a cell, but i am not able to initiate trigger for tooltip.
Hi,
Can give script to handle mouseover links and how to get object information On mouseover.for flipkart.com
Hi,
Can give script to handle mouseover links and how to get object information On mouseover
Hi,
Nice article, but can you tell how to capture tooltips in a desktop application?
Regards,
Tomer.
@Tomer: Use spy to check the property which contains the tool tip. Are you facing any specific issue? Let us know on the forums.
Thank you so much ANKUR for this article. It is very helpful..